Guia de diseño de SkinX
UiTool es una herramienta no-code para el diseño de interfaces denominadas SkinX. El editor se encuentra compuesto por todas las herramientas necesarias para crear cualquier tipo de pieza de marketing y comunicación reutilizable.
Cada Flake tiene sus secretos y en este artículo aprenderemos algunos consejos básicos para diseñarlos.
La interfaz de creación de SkinX
Al crear un SkinX, nos encontraremos de inmediato con una UI diseñada para contener todo lo que necesitaremos para crear los flakes que lo compondrán. Puede parecer abrumador al principio, pero es solo cuestión de acostumbrarse y saber en dónde se encuentra cada cosa que necesitaremos.

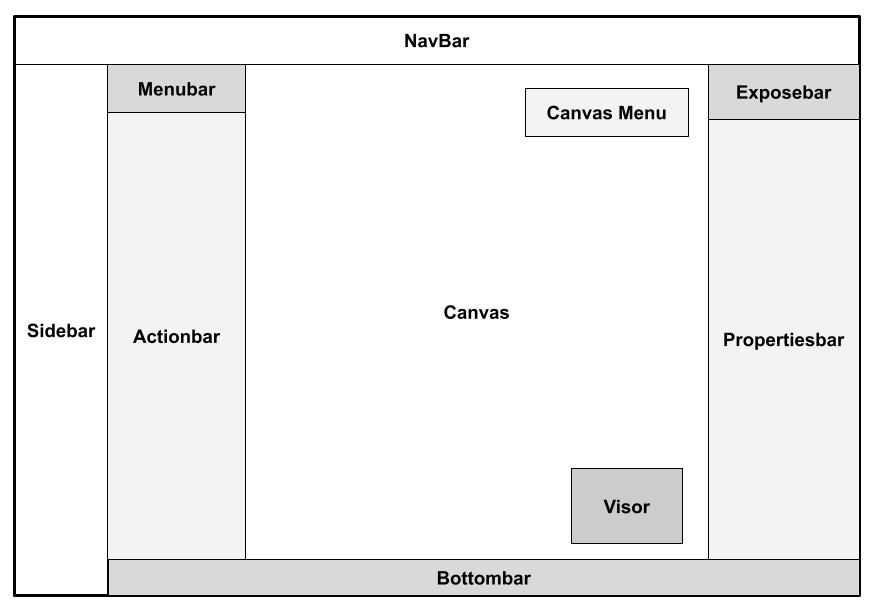
Vemos qué vamos a encontrar en cada una de estas secciones:
- Canvas: centro de la UI y principal punto de interacción para arrastrar componentes y crear todo tipo de flakes.
- Canvas menu: opciones secundarias para trabajar con el canvas dependiendo el tipo de flake, imágenes, otro.
- Navbar: menú principal de la plataforma, navegación por la Suite, perfil de usuario.
- Sidebar: menú para el intercambio entre los distintos flakes dentro de un SkinX.
- Menubar: opciones para trabajar con un SkinX, importación y exportación, etc.
- Actionbar: menú principal para crear nuevos flakes, arrastrar componentes al canvas y visualizarlos, crear variables, entre otras funcionalidades.
- Exposebar: opciones para previsualizar y exponer un SkinX en UiTrade.
- Propertiesbar: configuraciones del canvas o del componente que tenemos seleccionado como el nombre, márgenes, colores, tipografía, etc.
- Bottombar: menú con información secundaria como la última hora y minuto de guardado de un flake.
- Visor: herramienta para visualizar el SkinX completo con todos sus flakes en un solo pantallazo, crear thumbnails, otro.
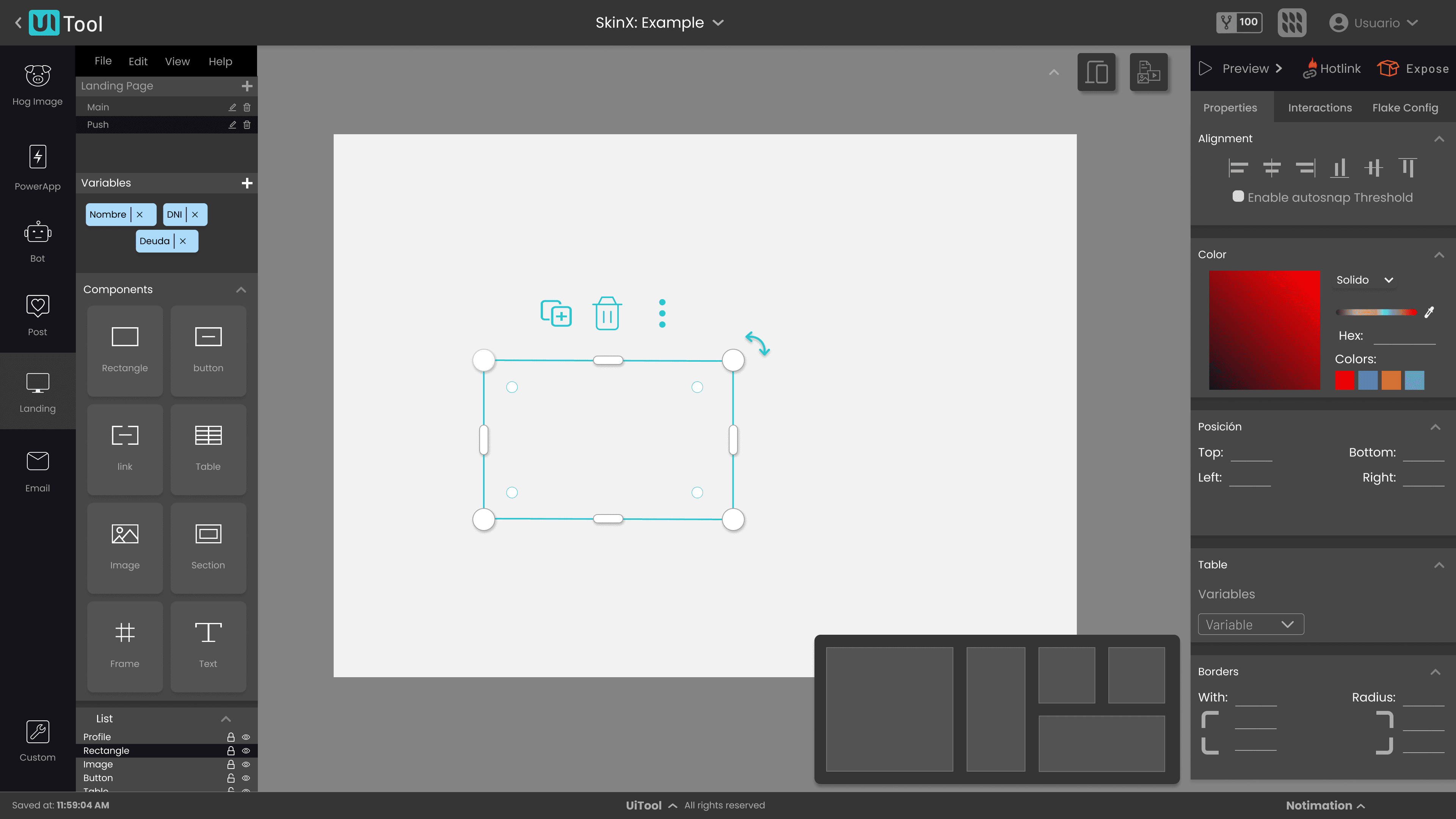
Esta estructura de componentes principales conforman la UI para el diseño de un flake, da como resultado el actual UiTool que ya conocemos y en donde creamos grandes diseños de todo tipo:

El canvas de los Flakes
Dependiendo el tipo de Flake en el que nos encontremos trabajando, el canvas de UiTool tendrá sus particularidades. Más o menos componentes que se pueden utilizar o restricciones en su uso. Veamos flake por flake sus características:
Previews con Hog Image
Los Hogs deben tener una medida máxima para ser renderizados correctamente por el protocolo Open Graph de Meta. Para generar imágenes de alta calidad con el Engine de UiTool, se recomienda un ancho de 1200 píxeles y un alto de hasta 630 píxeles.
Recordemos que el Hog se mostrará al compartir un enlace en alguna red social. Recomendamos utilizar en estos las variables que más vayan a llamar la atención del usuario, como su nombre y apellido. Aquella información que invite e incentive al usuario a hacer clic en el enlace.
Apps móvil con PowerApps
Las PowerApps son apps moviles por lo que se recomienda considerar las medidas apropiadas al trabajar en el canvas. Hoy en día, el promedio del ancho de la pantallar de un celular es de aproximadamente 360 píxeles.
Las PowerApps siempre tienen que estar vinculadas con un Hog que la represente. Y es recomendable, pero no obligatorio, que la acompañe también un Bot.
Considerando también que estas serán recibidas por los usuarios normalmente a través de SMS o WhatsApp, por lo que el diseño tendría seguir las reglas recomendadas para cualquier tipo de app para celulares.

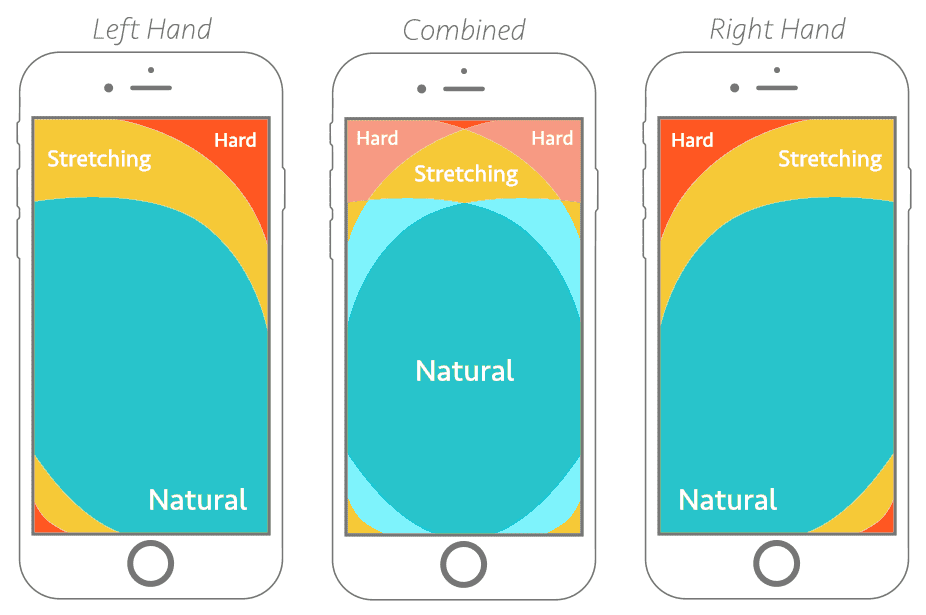
Dependiendo la posición de los elementos, los usuarios tienen más o menos facilidad para alcanzar los componentes con sus pulgares y eso nos da una pauta para acomodar los componentes en el flake.
Sitios web con Landings
Toda landing necesita un navbar y un footer, casi sin excepción. Por defecto, el Flake de Landing de UiTool incluye una sección denominada “hero” que será eso que vean primero los usuarios al ingresar al sitio y capte su atención.
Este flake es totalmente libre, el que más cantidad de componentes suele tener por su condición natural de crear páginas y donde más podremos esmerarnos en crear grandes diseños y comunicar todo lo pertinente a un producto o servicio.
Idem PowerApps. Una Landing siempre tendrá que estar vinculada con un Hog.
IA generativa con Bots
El Flake de Bot es el único que no presenta un canvas como tal. Su interfaz es completamente diferente y se encuentra diseñada para orientar al usuario para configurar y probar su bot.
Los bots que creemos en UiTool tienen una serie de campos obligatorios que si o si completar para que este tenga la información básica para funcionar. Estos son:
- Nombre de la empresa o negocio
- Metas u objetivo de la empresa o negocio
- Rol del bot
- Contexto donde el bot se encuentra
- Comportamiento del bot
Completados estos campos, será suficiente para comenzar a interactuar con este en el propio probador del Flake, agregarle más información para refinar las respuestas hasta llegar a un bot preparado para contestar cualquier tipo de pregunta relacionada con la empresa o negocio.
Plantillas de correo con Email
Aun en el año 2024, los templates para enviar emails se siguen maquetando con HTML basado en tablas como en los ‘90. Esto puede parecer arcaico, pero se encuentra muy bien estandarizado en la industria y evita todo tipo de vulnerabilidades de seguridad como la inyección de HTML. Esto hace que el canvas para diseñarlos sea más restrictivo que con respecto a los otros tipos de flakes.
Los servicios para el envío masivo de emails también presentan restricciones y una serie de recomendaciones para diseñar un template. UiTool se adapta a esta guía para evitar que los emails sean rechazados y enviados a spam.
Redes sociales con Post
Cada red social posee resolución y medidas recomendadas para crear las imágenes de un posteo:
Instagram/TikTok:
- Publicaciones: 1080x1080 px.
- Publicaciones horizontal: 1080x566 px. (16:9)
- Publicaciones vertical: 1080x1350 px. (4:5)
- Stories: 1080x1920 px. (9:16)
Facebook:
- Foto de portada: 820x312 px.
- Foto de evento: 1920x1080 px.
- Publicaciones: 1200x630 px.
El Flake de Post ofrece ya estandarizado las medidas recomendadas para las redes sociales más populares.
Conclusión
Cada Flake es único, requiere de ciertas adaptaciones dependiendo el medio de comunicación al que está destinado a ser compartidas las piezas digitales finales a través del Engine de UiTool. Hog, PowerApp, Landing, Bot, Email y Post, todos los flakes proporcionan un amplio alcance creativo y funcional para los usuarios, adaptándose a las especificidades de cada plataforma y ofreciendo recomendaciones clave para optimizar la experiencia del usuario.