Conceptos Adicionales de UiTool
Veamos a continuación algunas características extras, complementarias, e importantes, sobre UiTool.
Bonds entre flakes
Existen diferentes tipos de bonds, o enlaces, entre flakes que debemos conocer dentro de UiTool.
Bonds para pwa y landings
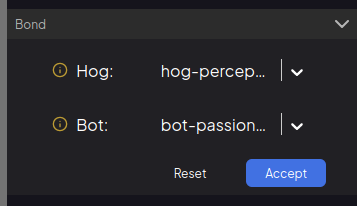
Si nos situamos en un flake de pwa o landing, nos dirigimos sobre la derecha a “Flake Config”, podremos configurar el bond de hog y de bot de este flake principal.

Estos bond son muy importantes, ya que estamos definiendo qué hog se mostrará al compartir el link de la pwa/landing, y qué bot se encontrará dentro para interactuar con los usuarios al ingresar.
De no configurar estos bonds, simplemente el flake no mostrará metadata al compartir el link ni tampoco tendrá bot.
Bonds para hogs
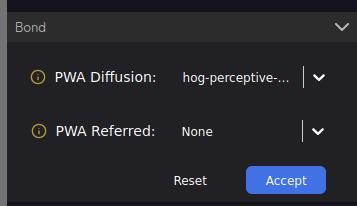
Los hogs, por su parte, poseen dos tipos particulares de bond. Uno que establece que el hog será de difusión, y otro para referidos.

El primer tipo, difusión, crear un enlace especial con una pwa y que apunta al Engine de UiTool conformado de la siguiente manera: {ENGINE_URL}/d/:hogId. Al compartir este enlace, se generará un nuevo hotlink basado en la pwa con la cual se estableció el vínculo.
El link de difusión es una forma rápida de compartir un link, crear hotlinks y que los usuarios realicen compras en el mismo.
Por otro lado, el bond de referido. Que también debe enlazarse con una pwa y permite crear un link {ENGINE_URL}/r/:hogId/:hotlinkHash que, cuando el propio usuario, dueño de un hotlink, lo comparte; le permite a quien lo abre generar un hotlink referenciado por el anterior.
Se trata de un típico enlace de referidos. Usuarios que refieren usuarios y ganan beneficios por traer clientes a un negocio.
Navegación con botones
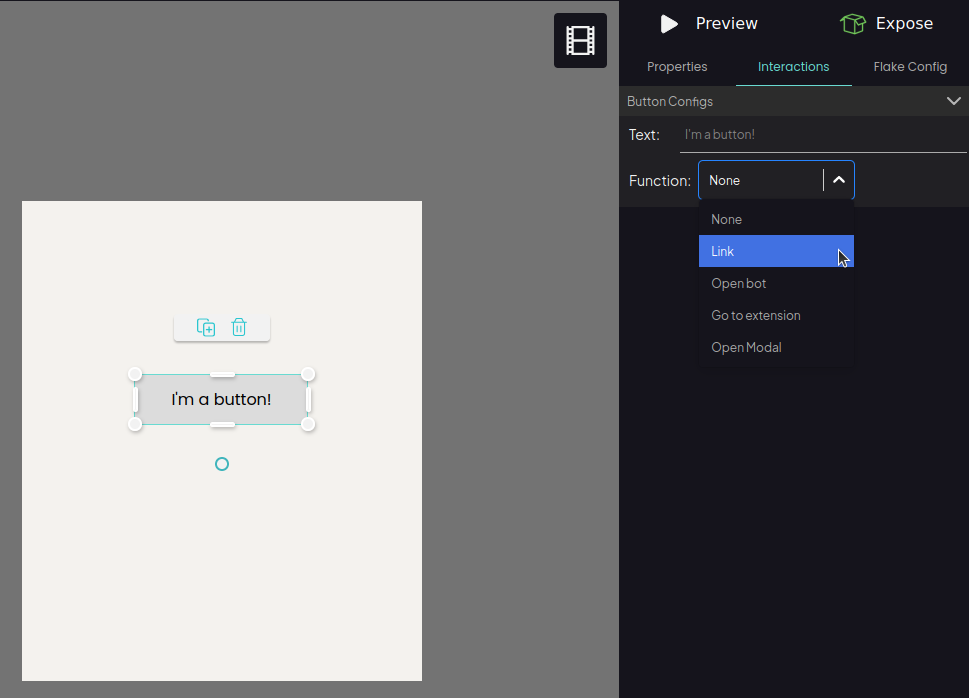
El componente botón de UiTool tiene una característica especial que permite configurar este para diferentes acciones. Seleccionando un botón, nos dirigimos a “Interactions” sobre la derecha y veremos varios tipos de funciones que un botón puede tener:

- None: valor por defecto, el botón no hará nada, será solo decorativo.
- Link: el botón abrirá un link externo a otra página web
- Open bot: el botón abrirá el chatbot para que el usuario interactúe
- Go to extension: el botón redirigirá a una extensión del tipo página
- Open modal: el botón abrirá una extensión del tipo modal, permitiendo, por ejemplo, activar el checkout de un pedido.
Thumbnails de flakes
Todos los tipos de flakes, excepto los bots, poseen un thumbnail, una imagen miniatura que los representa.
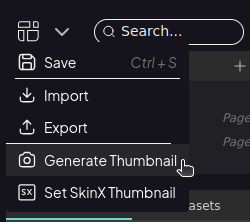
Luego de diseñar un flake, haz clic en “Generate Thumbnail” para poder actualizar la miniatura del mismo. Es importante que lo hagas y mantengas tus thumbnails actualizados, ya que estos se utilizan a lo largo y ancho de la Suite para reconocer visualmente cada flake.

También puedes configurar el thumbnail principal de un SkinX, a partir de la miniatura del flake de preferencia dentro de este. Esta imagen la verás en la home de UiTool al ingresar a tu cuenta.
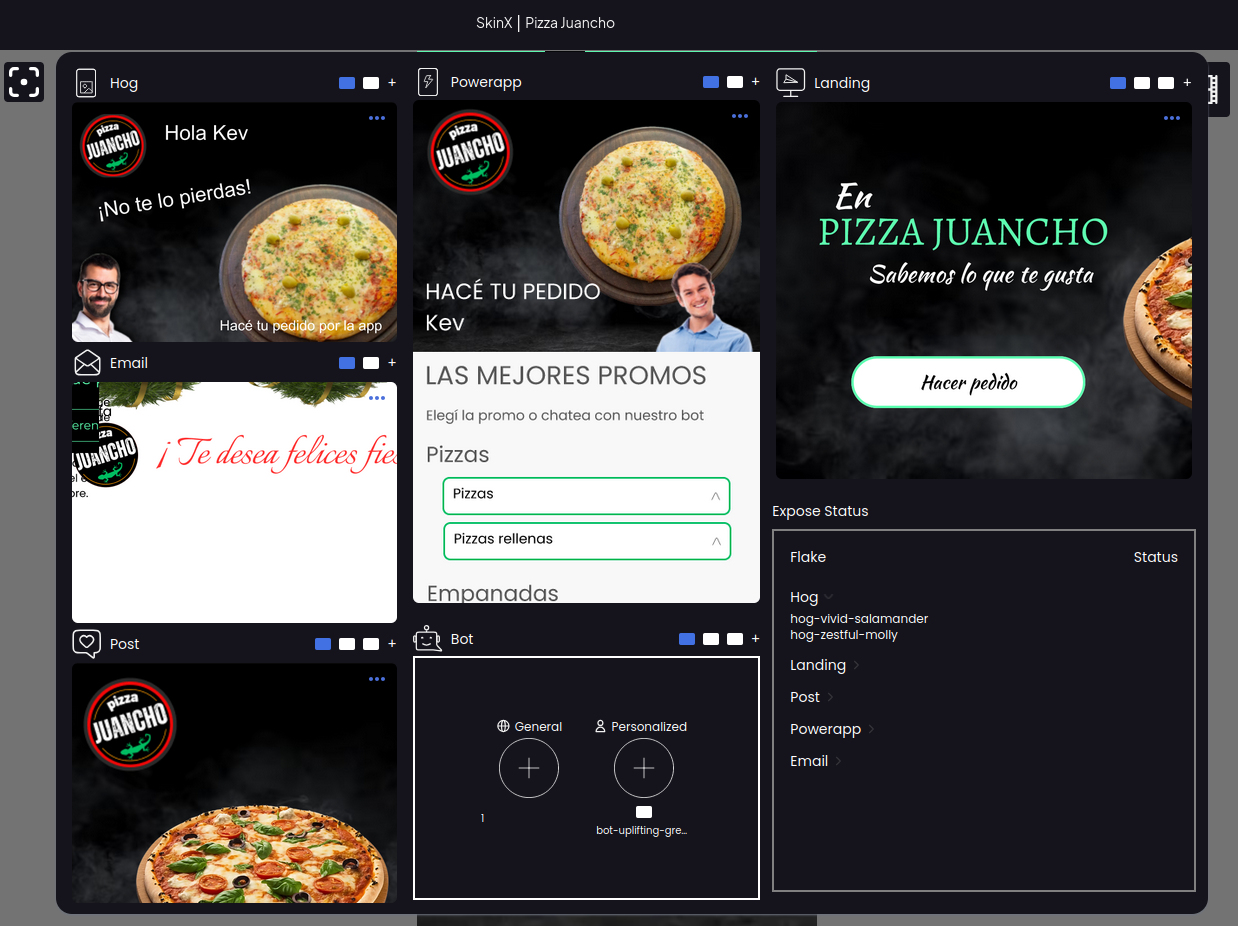
Visor de SkinX
El visor es ese pequeño cuadrado que se encuentra abajo a la derecha en el editor de flakes.

Al hacer clic, se desplegará en toda la pantalla un panel que te permitirá ver todos los flakes creados en el SkinX en que te encuentras. Permitiéndote navegar rápido entre ellos o simplemente visualizar todo el branding de lo que te encuentras diseñando.

No olvides crear los thumbnails de cada flake para que se aprecien aquí.
Paleta de colores
En cada SkinX puedes definir una paleta de colores. Un atajo para utilizar tus colores favoritos rápidamente.

Al mantener seleccionado un componente, solo haz clic en un color de la paleta para establecerlo como background color, o font-color en caso de que sea un componente texto.