¿Cómo crear una app con UiTool?
En este artículo vamos a aprender a crear nuestra primera app de pedidos con Small y UiTool. También vamos a utilizar la misma para generar órdenes en Small Inbox.
¿Qué vamos a necesitar?
Se recomienda tener un objetivo en claro para crear la app de pedidos para un negocio en particular. Una pizzería, hamburguesería, otra. Con tener un nombre para el negocio, un logo, paleta de colores y al menos 5 productos que se quieran vender, será suficiente para continuar.
Acceso a las tres aplicaciones:
A lo largo de este tutorial, aprenderemos cómo las plataformas trabajan en conjunto para lograr nuestro objetivo.
NOTA: para continuar con esta capacitación, se recomienda ya tener una noción de cuál es nuestro objetivo. De lo que es un SkinX, un Flake, un catálogo, etc. A lo largo del documento se recomendarán lecturas complementarias sobre cada paso que necesitamos dar.
Creando mi primera app
El primer paso es crear una cuenta. Simplemente, ingresa en cualquiera de las tres aplicaciones y regístrate con usuario y contraseña, o con tu cuenta de Gmail. La cuenta será compatible en toda la Suite. Deberás utilizar la misma siempre.
Paso 1: alta negocio y creación de catálogos
1.1: Al ingresar a Small por primera vez, tendremos en primer lugar que completar los datos del negocio en la página “My Business”. Aquí es donde utilizaremos el nombre, logo, paleta, entre otros datos.
1.2: Dirigirse a la página de catálogos, y crear por lo menos dos del tipo “productos”, con dos o tres productos cada uno. Ideal si se dispone de más, pero para nuestra primera app será suficiente.
Paso 2: diseño y creación de la app en UiTool
Llegamos a la parte más divertida. Utilizar una plataforma no-code para crear y diseñar una aplicación de pedidos. Vayamos poco a poco entendiendo cómo utilizarla.
2.1: Comienza creando un SkinX, y dentro del mismo un flake de hog, un bot y PWA. Si aún no conoces estos términos, te invito a pasarte por este artículo donde se explica lo básico sobre UiTool.
2.2: Vamos a crear las tres variables que necesitaremos para nuestra app, estas permitirán que los usuarios nos entreguen esta información al realizar el pedido.
Creemos las siguientes tres variables, listadas en el diccionario de variables: ClientFirstname, ClientLocation y ClientPhone.
2.3: Utilicemos dichas tres variables, ya sea en la PWA o en el hog que hemos creado anteriormente. Simplemente, demos clic a la misma para que aparezca en el canvas del editor de flakes.
NOTA: se recomienda que las variables, principalmente la de localización y teléfono, sean escondidas detrás de una imagen o de un rectángulo en el flake. Para no mostrar su información. Pero es importante que esten en el canvas para que sean reconocidas.
2.4: Este es el momento de desplegar toda tu creatividad en diseñar la app para tu negocio. Arrastra componentes, imágenes, cambia los colores. La parte más importante en la creación de una aplicación de pedidos está en entender el concepto de datasets y extensiones de flakes.
Crea una extensión llamada “Products” en donde arrastrarás el componente lista de productos y lo enlazarás con cada dataset (catálogo) que hayas credo en Small. Un componente por cada dataset. Aunque también puedes no crear esta extensión y arrastrar las listas en el propio flake. Tú decides.
También tendrás que crear una extensión especial con la funcionalidad “Order Summary” para poder hacer el checkout de cada pedido.
No olvides arrastrar al canvas el navbar de la aplicación, o el usuario no podrá navegar. Para cada extensión que hayas creado, tendrás que crear también sus respectivos botones para permitirle al usuario poder navegar entre las páginas más fácilmente.
2.5: ¡Diseña tu hog! No olvides configurar su metadata.
2.6: Crea tu primer bot. Configuralo para responder preguntas básicas sobre el negocio y para que pueda interactuar con el usuario y ofrecerle los productos de tus catálogos.
2.7: Ya tienes tu PWA, tu hog y bot en el SkinX. Ahora toca establecer los bond entre ellos. Por un lado, tendrás que relacionar el hog y el bot, con la PWA. Por otro, tendrás que establecer el hog como “hog de difusión”. Puedes utilizar el mismo hog o crear otro diferente.
TIP: por lo general, el hog de difusión no tiene variables, es un diseño genérico y atractivo.
2.8: Una vez hayas finalizado tu PWA y hogs, principalmente, ahora tendrás que crear los thumbnails de cada uno de ellos. También puedes configurar una de esas miniaturas como portada del SkinX
Hasta este punto, ya tenemos nuestra aplicación terminada y lista para comenzar a ser utilizada. ¡Felicidades!
Paso 3: de vuelta en Small para ver nuestro SkinX
Volvamos a Small a ver nuestra app creada. Para esto, vamos a dirigirnos a la página de diseños, filtrar por los diseños del tipo “App” y, de estar bien hecho el bond de difusión del hog, podremos copiar el link con un simple clic.
Se nos habrá copiado en el portapapeles el link de difusión de ese hog. Te invito a que lo compartas por WhatsApp. ¡Que veas por primera vez tu hog!
Paso 4: testeo apps de pedidos
Ingresa tu mismo al link de difusión y podrás ver en el Engine de UiTool tu app de pedidos. Tendrías que poder navegar con el navbar a cada extensión, verás las listas y podrás agregar productos al carrito de compras. También interactuar con el bot. Preguntale por tus productos y evalúa sus respuestas.
NOTA: cabe mencionar que el bot es experimental. Utiliza GPT 3.5 y sus respuestas pueden no ser 100% acertadas.
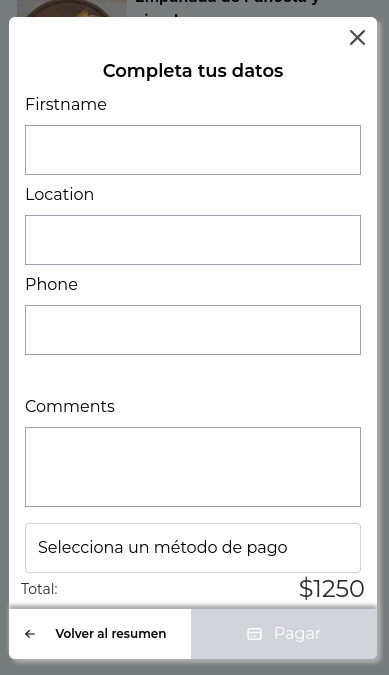
Luego de agregar algunos productos al carrito, completa el checkout de la orden. Verás un formulario con cada una de las variables de la PWA. ¿Recuerda que te pedí en el punto 2.2 crear tres variables y arrastrarlas al editor? Bueno, aquí es donde aparecen.

Completa los datos, selecciona el método de pago y habrás concretado tu primera compra.
Paso 5: recepción de pedidos
Ahora dirígete a Small Inbox y podrás visualizar dos cosas muy importantes:
- El pedido recientemente creado, listo para despacharse
- La conversación que acabas de tener con el bot, pudiendo enviar mensajes desde este usuario y recibirlos en el hotlink.
También te recomiendo que te dirijas por tercera vez a Small, esta vez a la página de clientes. Podrás ver los datos que completaste en el formulario antes de concretar la compra del pedido.
Conclusión
Extenso tutorial, ¡pero ya dispones de tu primera app de pedidos totalmente funcional!